Proof of concept to create an immersive showroom tour
Lead UX Researcher & Designer | New Product Development

MY ROLE
Lead UX Researcher
Lead UX Designer
CX Manager
KEY ACTIVITIES
Research & Insights
Wireframes
Concept Testing
Prototyping
Content
COMPANIES
Herman Miller
APG Office Furnishings
INDUSTRIES
B2B
B2C
DATE
2019
Project Overview
APG Office Furnishings and Herman Miller partnered to create an immersive interactive showroom experience at the new Innovation Center.
The Challenge
Cost of real estate is dramatically increasing, including within the retail and contract furniture market.
-
Furniture showrooms have less space to display products.
-
Bridge the gap between the physical and digital worlds.
-
Make the real world interactive.
-
Allows end users to see the possibilities within the confines of the dealer showroom.
Methods I Used
-
Stakeholder Interviews
-
Discovery Workshop
-
Contextual Inquiry
-
Storyboarding
-
Touchpoint Map
-
Concept Testing
-
Prototyping
-
MVP UX Research Process
My Deliverables
-
Storyboards
-
Wireframes
-
User Touchpoint Map
-
Information Architecture (IA) Diagrams
-
Mockups
-
Interactive Prototypes
-
Interaction Flow
- "Know Before You Go" Packet
Project Impact
-
Enhanced Market Positioning: Integrated digital capabilities that elevated APG’s standing as a leader in innovation.
-
Empowered Leadership: Provided the executive team with data-driven insights, enabling informed strategic decisions and strengthening the company’s competitive edge.
-
Catalyzed Transformation: Initiated a shift towards a more efficient, data-driven, and human-centered process.
Outcomes
-
End User - Provide each customer the ability to curate a favorites list of content seen in the showroom.
-
End User - Automatically email additional product information to the registered email.
-
End User - Product list is waiting patiently in their inbox to act on the excitement post showroom tour.
-
Dealer - Collect data when customers scan the desired NCF tag with the tablet.
-
Dealer - Identify via heat-map the products to discover hotspots or dead zones around the showroom.
Research
The Challenge: Identify Project Goals
Customer journey and the showroom experience
There are many scenarios where connecting a user to digital content from a physical space can be useful, but finding the right circumstances are essential.
Customers and designers will always tour a dealer showroom before a project. The tour provides an opportunity to check out the products related to their project needs and meet the dealer team members that will work on the project. Due to the limited size of the showroom and limited time designated to tour, the amount of products customers see is limited. As a result, customers cannot envision the breadth of alternatives and various settings the furniture pieces in the showroom can provide to their projects. We aim to help them see the possibilities the products will offer, not the limitations in front of them.

A Venn diagram illustrating shared objectives and overlaps between business and user goals
KEY FINDINGS: I identified 3 main business objectives
-
Create an interactive user interface that provides customers the ability to curate a favorites list of content from around the showroom.
-
Gather data from scanned NFC tags. These activated tags indicate what products and settings customers favor to help APG analyze the Innovation Center for hot spots and dead zones.
-
Integrate the user's data into APG's current CRM and integrate the user's favorites list into APG's internal project
filing system.
Defining the Current Showroom Challenges
APG hosted a discovery workshop between APG and Herman Miller employees
With the help of our vendor partner Herman Miller, we hosted a discovery workshop at the APG Innovation Center in Cleveland. We spent hours discussing showroom challenges and brainstorming solutions.
After discussing past tours with various members of the dealer team, i.e. the business development manager, account manager, and designers we discovered two main problems to solve during the tour.

APG and Herman Miller during a workshop at the APG Innovation Center
KEY FINDINGS: I identified 2 key problems to solve
-
Showroom tours averaged 1 hour from customer arrival to customer departure.
-
If the customer group runs even 5-10 mins behind, then the entire group risks losing valuable time viewing products around the showroom.
-
Or worse, the group does not finish the tour at all getting an incomplete tour experience.
-
-
Often times the customers only see the materials and groupings right in front of them during the tour.
-
While the dealer team understands the vast breadth of materials, settings, and finishings that are possible,
-
We want to show those possibilities to the customers during the tour and capitalize on the momentum to increase the excitement.
-
Creating the New Customer Journey
Customer journey and the showroom experience
To help the group empathize with the customer and understand the customer experience, I created a storyboard of the customer journey. We follow a customer group scheduled to visit a local dealer showroom to see the product lines they offer, meet the team in person, and better understand the dealer's value to the project.
Let's take a look at the new customer's journey at the APG Innovation Center:

Proposed customer journey from beginning to end mapped out on yellow sticky notes
Putting ourselves through the customer journey allowed the team to find the gaps in the journey before, during, and after the tour. For the design strategy, we formulated a unique experience to give the customer the ability to "choose their own adventure" around the showroom.
INSIGHTS: I Identified 3 key solutions to solve the problem
-
We created a guide to email to the customer before the tour to avoid confusion and delays.
-
We decided to incorporate individual tablets to each customer during the tour.
-
This gives the customer complete control to scan the desired products they want for more information.
-
They touch their tablet to an NFC tag, they immediately see content on the screen and help them understand the potential and value of that product.
-
-
The customer scans the NFC tag then favorites the desired items.
-
Instantly, a detailed product sheet is emailed to the registered email account.
-
Ideate
Bridging the Digital and Physical Experiences
We chose the Samsung Galaxy tablet as the conduit between the digital site and showroom
The team brainstormed to find the right device for the clickable showroom experience. After we identified our must-haves, we selected the Samsung Tablet.
Must Haves
-
The device needed a large screen to display visual images and text.
-
A larger device for customers to hold and carry around the showroom.
-
A built-in NFC reader to scan the gallery plaques around the showroom.




Samsung Galaxy Tablet for customers
NFC tags before they are programmed
Completed gallery signage with NFC tag to scan
Now that we selected the device, we needed to design a clean option to display the NFC tags around the showroom. The vast majority of the walls are painted white, we needed signage that would blend into the walls and not distract from the product. While the tags One challenge with showroom spaces is that they need to maintain a clean aesthetic. Tagging every product with an NFC sticker is not viable. I designed "gallery plaques" to be placed and walls and columns to keep the design clean.
The plaques are the same height as the tablet but slightly more narrow to give the user space for their fingers to pass by as they touch the tablet to the plaque. This prevents fumbling and drops. The location of the NFC tag on the plaque lined up with the NFC reader in the tablet for easy user experience.
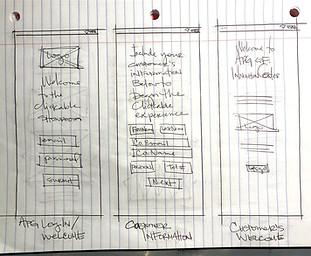
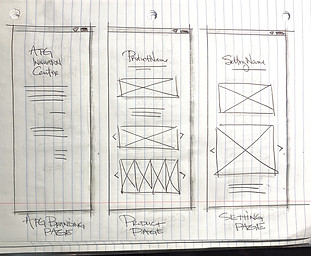
Creating Consistency: Wireframes for the Interactive Showroom
Below are wireframes of the main pages for the interactive showroom experience. It is a visual representation in a skeletal framework. The users need a consistent flow between the product, setting, and gallery pages.



Proposed lo-fidelity wireframes sketching out all necessary pages with must have elements
I used Figma to create the main pages in the user's experience and to get an idea of all information necessary to attract the user's attention and gather the heat map data simultaneously. During this process, I realized each page needed impactful images, product specifications, and pertinent text to entice the user to favorite the page and gather additional information.

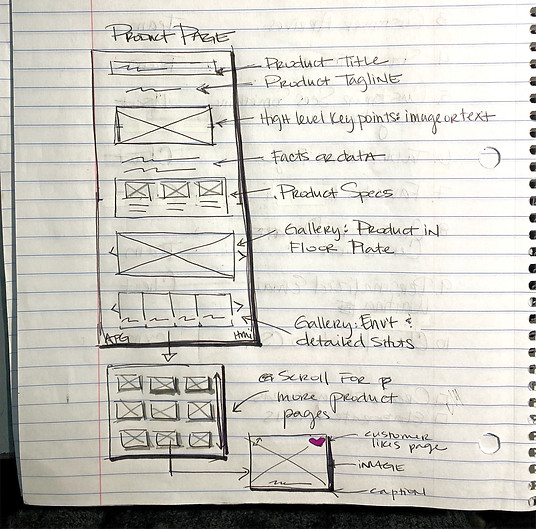
Integrating all touchpoints and developing mid-fidelity wireframes in Figma to uncover gaps
Design
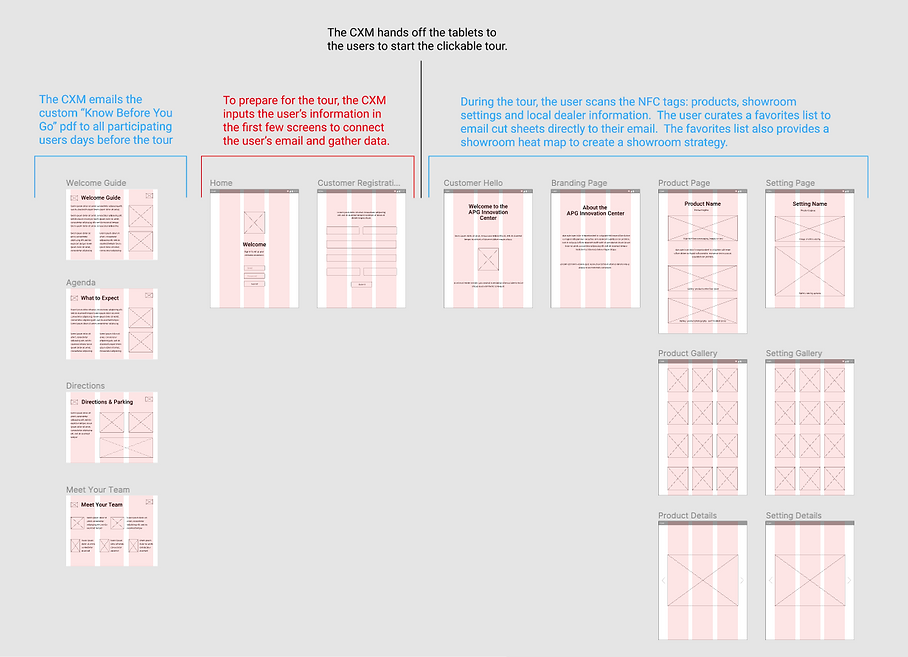
Enhancing the Experience: Preparing and Personalizing the Tour
Creating the optimum user experience, before, during and after the tour
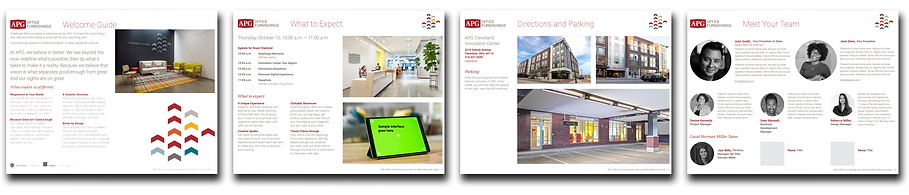
The experience really begins before the customers arrive at the Innovation Center. The dealer/CXM emails the Know Before You Go packet to the customers a few days before the tour. Based on the feedback from the Business Development Managers, we needed to allow at least 15 mins at the end of each tour so the customers can scan the showroom. We achieved this by including the following in the Know Before You Go:
-
Welcome Guide - Introduce APG and Herman Miller
-
What to Expect - Provide a detailed agenda of the tour
-
Directions & Parking - Detailed driving directions, exterior photos, and parking instructions
-
Meet Your Team - Detailed bios and photos of the APG and Herman Miller team members
The additional information preceding the tour created extra time at the end of the tour for the customers to "choose their own adventure" experience with the tablets. See the custom Know Before You Go packet below.
Welcome Guide
What to Expect
Directions & Parking
Meet Your Team

The pre-tour welcome guide pages emailed to customers prior to their arrival, introducing them to the experience ahead
The goal when creating the high fidelity prototype was to include all the information from the team meetings, interviews, and user testing. The top features include high-level information, environmental images, material finishes, product specifications, detailed images, key features, and favorites feature.
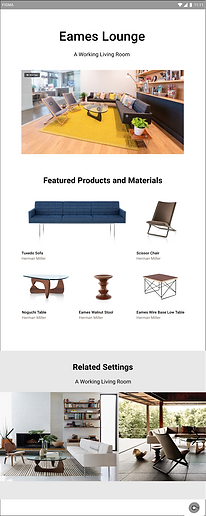
By showing renderings of products in different office environments, drawings of various product applications, images of different finishes, and materials, we give the customer opportunities to see how our products could apply uniquely to their projects. Beyond the product, we included insights into related workplace settings in the application, such as how to create the "Working Living Room".
Dealer Log-in

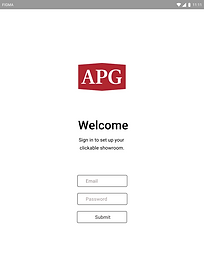
Customer Registration

Customer Landing Page

Dealer Page

Product Page

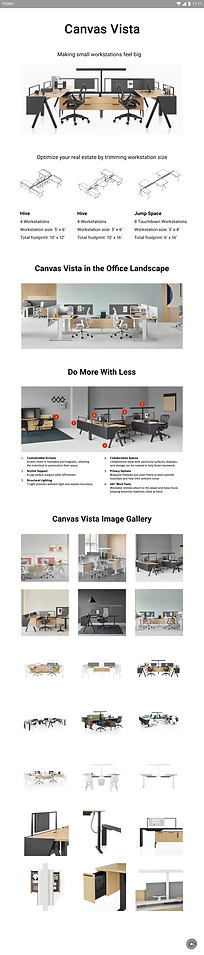
Setting Page

Setting - Product Page

High-fidelity mockups encompassing each type of page that a user would encounter
Simplicity and Intuition: Crafting a Seamless Experience
Keeping it simple...
Creating a showroom experience for customers to explore product finishes/images to feel inspired was a key problem to solve. On the tour, customers should easily scan the gallery plaques at an area of interest for additional information, then quickly move to the next plaque around the Innovation Center. I knew an intuitive and efficient interaction was the highest priority when designing the user interfaces and flow. I achieved this with a minimal design aesthetic, limited but powerful images, pertinent key features, and favorite option represented by the heart icon on the product pages.
